Бегущая строка для сайта как сделать

Бегущая строка на CSS: Как привлечь внимание посетителей
Веб-сайты и приложения часто используют бегущую строку для отображения важной информации, такой как новости, предупреждения и рекламные сообщения. Бегущая строка — это текст, который автоматически прокручивается по экрану горизонтально. В этой статье мы рассмотрим, как поставить нужную надпись на бегущей строке с использованием HTML. Для создания бегущей строки, мы будем использовать тег marquee. Этот тег позволяет нам задать текст, который будет двигаться по экрану.











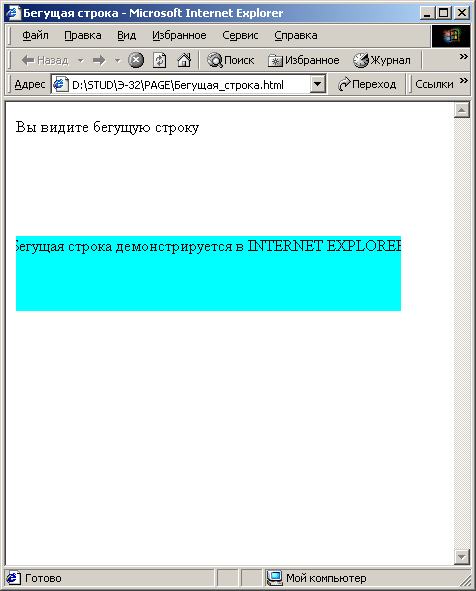
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов. При необходимости Вы можете разместить на какой-либо из страниц своего сайта или в дополнительных блоках бегущую строку. Пример того, как может выглядеть строка на сайте, Вы можете посмотреть, пройдя по следующей ссылке.
- Комментарии
- Бегущая строка - элемент в веб-дизайне для привлечения внимания, чаще используется в рекламных целях. Бегущая строка это просто напросто текст который движется, слева направо, справа налево или вверх вниз.
- Программное обеспечение включено в Единый реестр российских программ для электронных вычислительных машин и баз данных - Конструктор сайтов E-Publish - MagicSite. Для того, чтоб разместить в проекте бегущую строку, установите, пожалуйста, курсор в месте, в котором Вы желаете разместить бегущую строку,.
- Перейдите к редактированию той страницы , на которой Вы планируете разместить бегущую строку список страниц - нажать на страницу - выбрать "Редактирвать содержимое" - "Текст страницы".







Как настроить текст на бегущей строке?
Эта страница была переведена с английского языка силами сообщества. Описывает поведение прокрутки. Допустимые значения: scroll , slide и alternate. Если значение не указано, то используется scroll.