Как сделать закругленные углы

Уроки Procreate. 41. Как сделать скругленные углы и контур у фигур
Вы когда-нибудь вносили изменения в файлы шаблонов только для того, чтобы обнаружить, что все, что вы изменили, исчезло при следующем обновлении? Тогда у нас для вас хорошие новости: начиная с Joomla 4. Благодаря возможности создавать дочерние шаблоны, добавленные в ядро, вы можете вносить изменения, которые надолго сохранятся. В этой статье объясняется, как это работает.














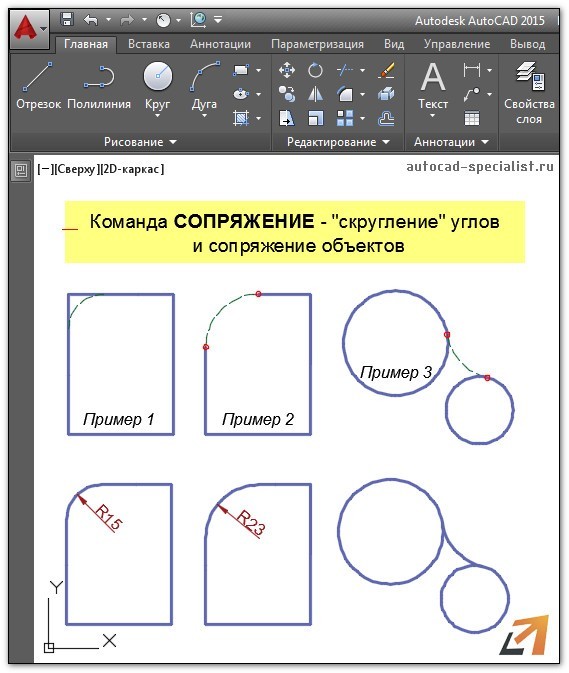
Глава 3. Некоторые геометрические построения
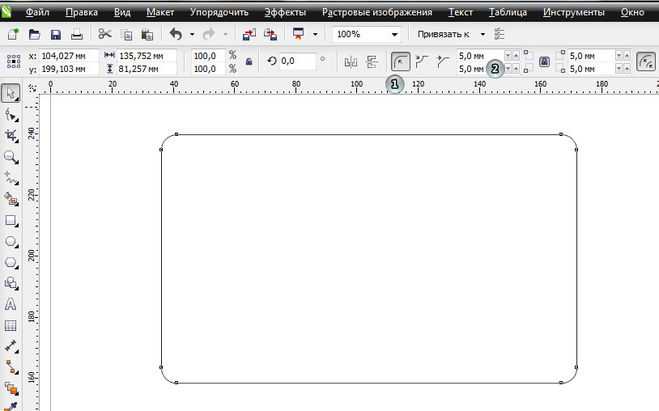
Загрузите изображение, которое нужно округлить. Дождитесь завершения загрузки и приступайте к скруглению углов. Выберите радиус скругления угла.
- Цены на скругление углов
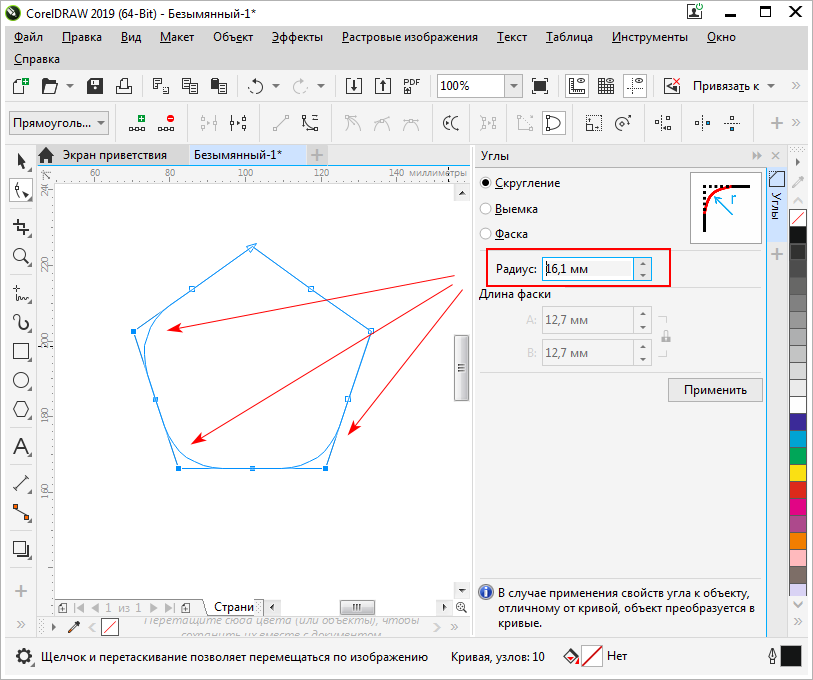
- Всем привет. Подскажите как можно скруглить этот угол?
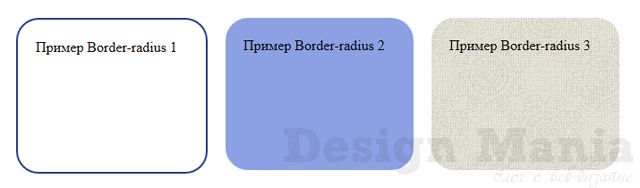
- Анастасия Ткачева. CSS-свойство border-radius помогает скруглить углы элемента.
- Закруглённые углы свойство border-radius CSS Параграф « CSS рамка »:.














В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style , с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.